Add to Cart Button Widget for Elementor
Add to Cart Widget Comes With Pre-defined Quantity & Allows Customers to Add Products Directly to Cart
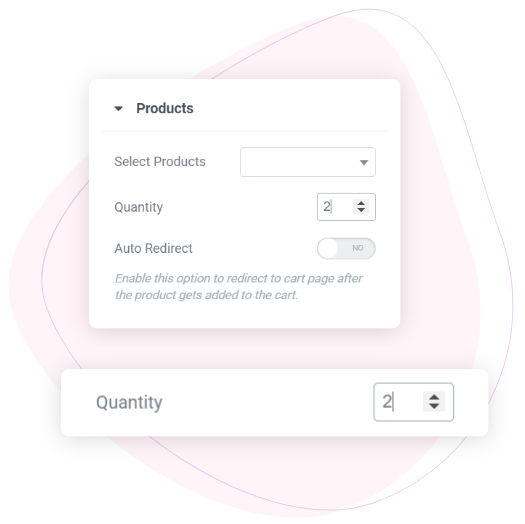
Want to place an ‘add-to-cart’ anywhere on your page or blog post? With the Add to Cart widget, you can select any product and place the button anywhere you want.
- Add products directly to cart
- Full Customization Controls
- Pre-define the product quantity

Play Video about add-to-cart-hero