Do you want to add FAQ Schema to your Elementor website but don’t know how? No worries!
We are here to guide you through the step-by-step process of adding FAQ schema to your website without messing with the code. But before jumping on to the steps, let’s have a brief idea about what is FAQ schema and why is it wise to add FAQ to your website.
Let’s get started!
What is the FAQ schema?
Adding an FAQ schema to the post/page not only answers frequently asked questions from your visitors but also helps you to get rich results on the search page (SERP).
Yes, you heard it right!
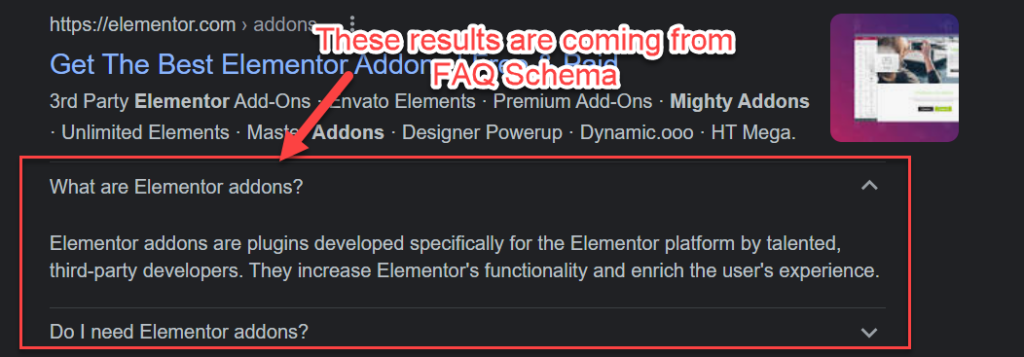
Google uses these FAQ schemas to generate rich snippets and display them in the search results and thus increasing a site’s visibility. As you can see clearly in the screenshot below,

Moreover, by identifying your visitors’ initial queries and answering them appropriately, you can prevent them from wasting their time and consequently build a positive user experience. So, you should definitely add FAQ to your site.
Now, you must be wondering, how can you add a FAQ schema to your Elementor website? With no coding, no hassle?
Don’t worry!
By keeping your needs in mind, Mighty Addons has come up with a flexible FAQ widget, MA Accordion, that allows you to easily add FAQs to your website and help you to mark them with FAQ schema markup with a single click.
Having said that, let’s examine the steps of adding FAQ schema to your Elementor website.
How to add FAQ Schema to Elementor?
Might Addons’ Accordion widget is an easy way to add FAQ schema to any Elementor website and comes in a freemium version. The widget comes with an additional set of features and styling options.
So if you haven’t installed the Mighty Addons for Elementor plugin on your website, download and install it right now and let’s move to the next step. FYI, the Accordion with FAQ Schema widget is available in the free version.
In this blog post, we will learn how to add accordion to your website and mark the FAQs with FAQpage Schema.
Add Accordion widget in your Elementor site
Now, I am assuming that you have installed the Mighty Addons and we are ready to go with the next step.
Create a new page or edit the existing page where you want to add FAQ schema. Look for the Accordion widget from Mighty Addons. There will be one from Elementor by default. So choose carefully. You have to choose the one which has the MA icon on the left top corner.
Drag the Widget to the editing screen and start playing with it.

Add Questions Answers in FAQ section
To add questions answers in the FAQ section, navigate to the content tab and click on Add Item. Add your question and answers in the Title and Description fields respectively.

You have all the styling options in the Style tab. You can change the look and feel of the accordions and do the needful settings to meet your requirements.
Now, it’s time to mark these questions and answers with the FAQschema.
Enable FAQ Schema
In our last step, we have added the Questions and their respective answers and also styled them as per our needs.
Now, navigate to the content section, and look for the Enable FAQ schema option. Simply enable it and you are done.

Now, it’s time for testing and checks if everything is fine with FAQSchema or it is giving any issues.
Note: FAQPage Schema is allowed once on a page. If you enable it on multiple sections of a page, you will get a Duplicate Field “FAQPage” error at the time of Structure data validation.
Testing FAQ Schema Implementation
There are many tools you can use to test the schema markup. We will use Google’s official developer tool. Here is the link for the Rich result testing tool https://search.google.com/test/rich-results
Open this link and add your page link. It will test and provide you with the result.
Here is the result of our page:

This is how the FAQs will look on the SERP page. And on the web page, it will look as you have styled them.
Wrapping-Up
That’s all about adding and customizing a FAQ schema to the Elementor website! Thank you for taking the time to read our guide. Feel free to share your thoughts with us.
Also, do let us know in the comments if you have any doubts regarding the steps. We will respond back to you shortly!





