If you wish to showcase some of the most popular products on your website then this widget will help you in doing just that. The WooSlider widget will display products as slides with different transitions and animations.
This widget comes with the Might Addons Pro version so make sure you have subscribed to it. Also as the name suggests it is only compatible with WooCommerce products.
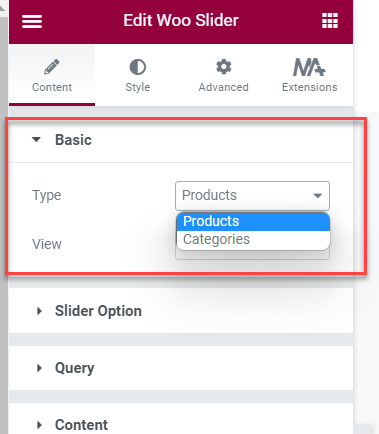
Just like any other widget, this also has its settings divided into 2 main tabs: Content & Style. Under the Content tab, we have the following subsections. Starting with the Basic subsection where you can choose what to display in the slide products or categories.

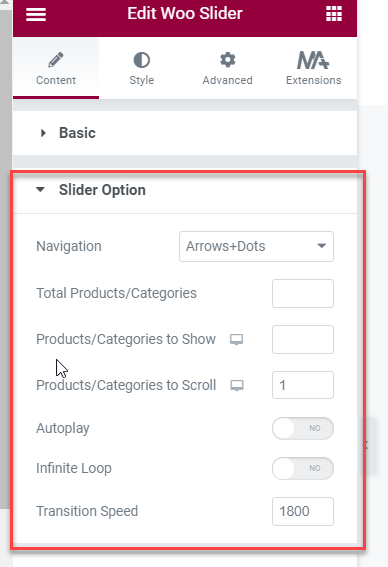
Next is the Slider Option subsection where you can adjust the slide settings like transition speed, autoplay, navigation controls, and more.

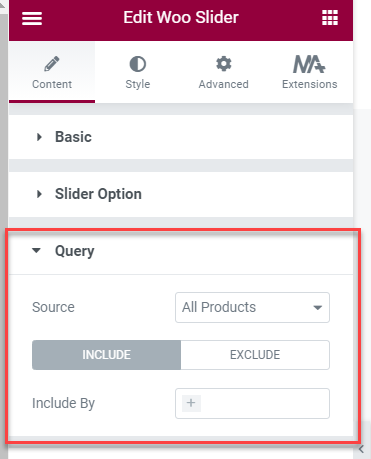
After this, you have the Query subsection where you can specify what products you want to include or exclude from the slide and what type of products will be showcased like featured, on sale, or latest.

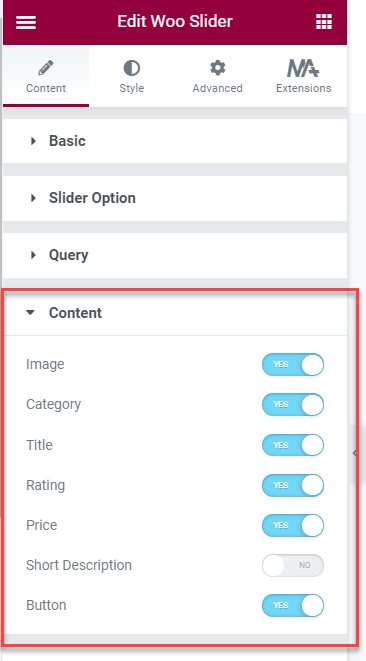
Next after choosing your content type, customize the content that will be seen along with each item under the Content subsection. Choose to enable/disable images, categories, ratings or descriptions, and much more from each slide item.

If you have an ongoing sale then highlight that in the slider under the Flash subsection. Here you can customize the product sale options like sale flash & featured flash.

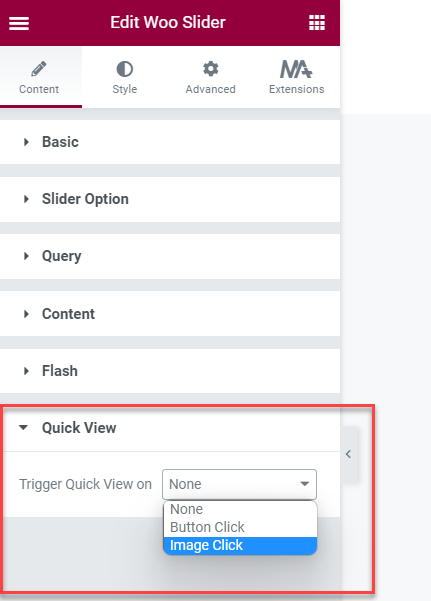
If anybody wants to have a quick view of the products from the slider then you can set the image trigger quick view on the option under the Quick View subsection.

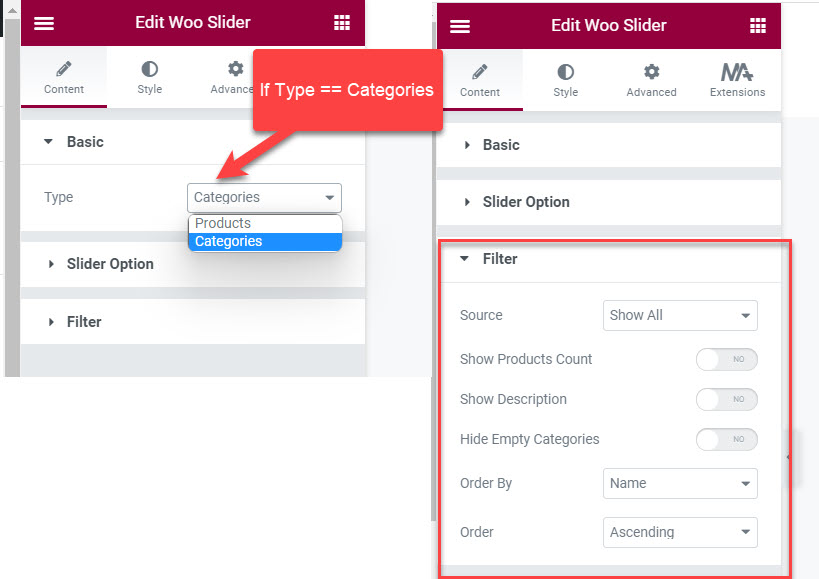
But if you choose your type as categories instead of products from the Basic subsection then you will see the Filter subsection specific to category options. Here you will have to customize the content for categories like product count, description, order, source, and more.

Style Products/Categories Sliders
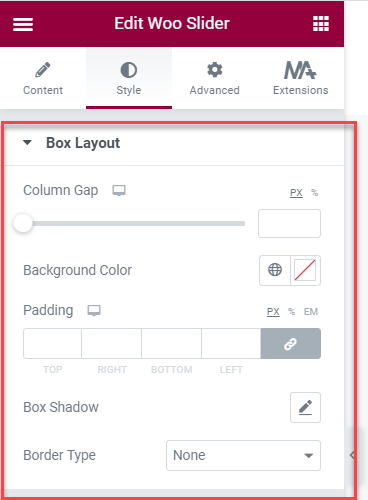
Now that you have managed to set up your slider content, the next step would be to style it and all the styling-related options are under the main Style tab. To adjust the content layout settings you can go to the Box Layout subsection. Here you can set different background colors, adjust the column gap, padding, border, and more such options.

If you have enabled to show the product images then choose image hover style action under the Image subsection.

Depending upon the type of content you wish to show from the general content subsection all those options can be styled under style’s Content subsection like category name, rating, price, description, and others.

If you have enabled the flash sale options you can style those under style’s Flash subsection.

Again depending upon your navigation type style that can either be Arrows, Dots, or both can be styled under the Navigation subsection.

Lastly, if you have selected the type as Categories instead of products then you can style its content under the Category Content subsection. Along with this if you have enabled the category description then style it under the Category Description subsection.
This is how you can set up Woo Slider Elementor widget on your Elementor website. Still, you face any issues, feel free to post us on our support forum.
- Tagged Under:
- WooCommerce


