With the help of the Text Marquee Elementor widget, you can attach text, customize and style it as you want.
The widget is available in the free version. So if you want to add movable interactive text to your website, you can use the Mighty Addons free version.
Once installation gets done, search “Text Marquee” in the Elementor page builder search box, select the widget that has the MA symbol on the left corner, and drag and drop to the page.

Add Content
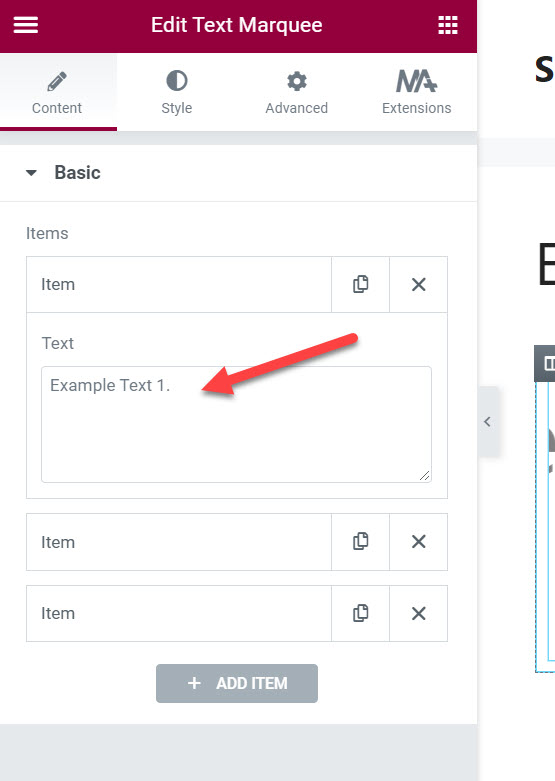
To add content to the text marquee, navigate to Basic under the Content tab. here you will see repeatable fields.

Text:– Add text here which you want to display on the page. you can easily remove and add text according to your requirement. You can add multiple items as you want.
Style Text Marquee

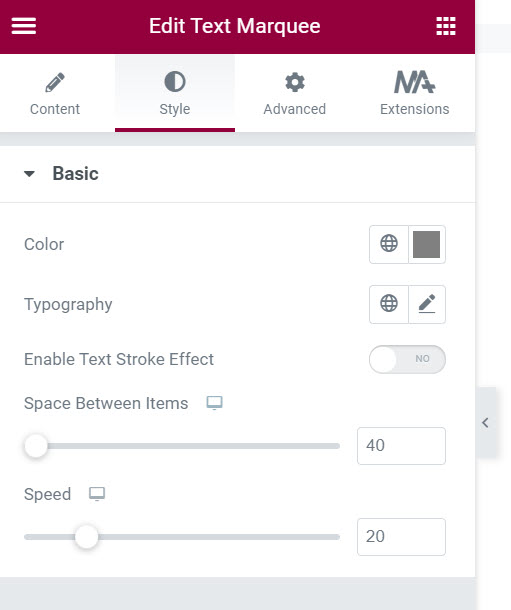
The widget allows you to style the text marquee as per your needs. To style, navigate to the Style tab and you will find all the options under the Basic tab.
Here you can set the color, Typography, Space between the items, Marquee speed, and you can even add the Stroke effect to the Marquee and set the stroke color and width.
This is how you can set up Text Marquee on your Elementor website. Still, you face any issues, feel free to post us on our support forum.


