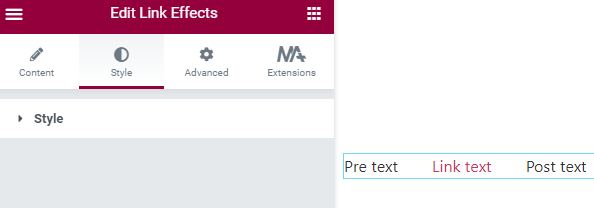
After you have added the widget on your page it’s now time to style it with options available. The styling options are all under the mail Style tab.

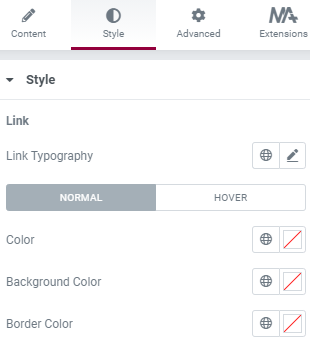
To style the links on both Normal & Hover states, go to Style tab > Style > Link. From typography to colors everything can be set here easily.

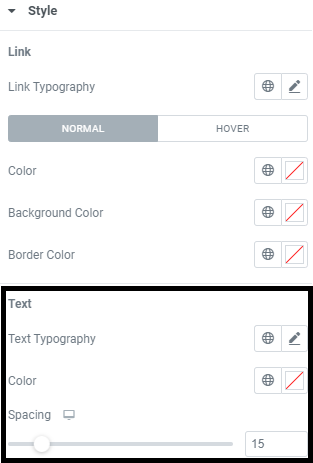
To style the remaining pre & post texts, go to Style tab > Style > Text. Typography to colors to spacing and everything else can be set here.