Yet another eye catchy widget by Mighty Addons is the Image Hotspot widget for elementor. With this you can create some beautiful designs with highly customizable tooltips and much more. So further in the article I will tell you how you can add this widget on your page.
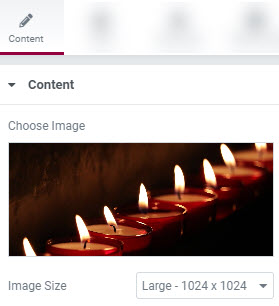
The Content tab has all the options for you to set the image and its tooltips and even create a hotspot tour. So the first sub tab here is Content sub-tab wherein you will have to add the image for the widget.

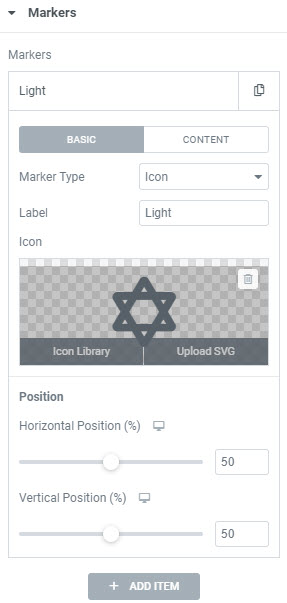
Next we have the Markers sub-tab where you will have to create and add the tooltips. It’s a repeatable field wherein you will add the icon and the tooltip content. Create as many markers as you want and align its positions accordingly.

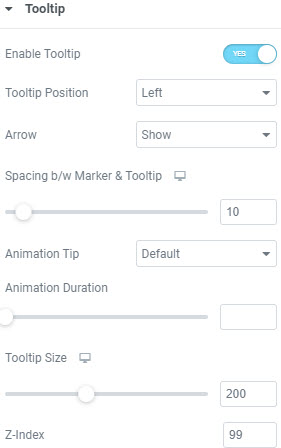
Next is once you have added the markers and its content it will then be displayed as tooltips. To further style these tooltips you have the options under Tooltip sub-tab. Here from choose its direction to its animation and size we have covered it all here.

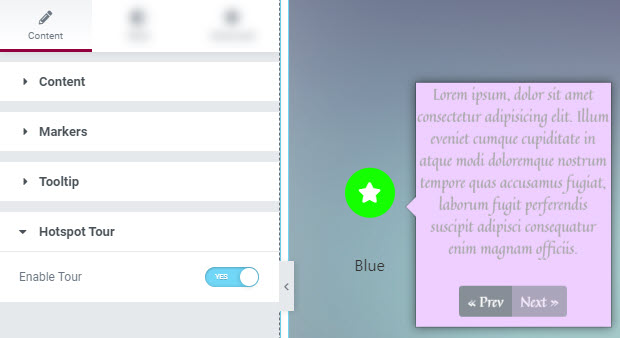
Now if you have enabled the tooltip you can even create a Hotspot Tour with it. To know how read this article.