If you would like to use the Insta Gallery widget then the first thing you need is get its access token. To generate the token you need to carefully follow these below mentioned steps.
#1 Login to your Facebook Developer account
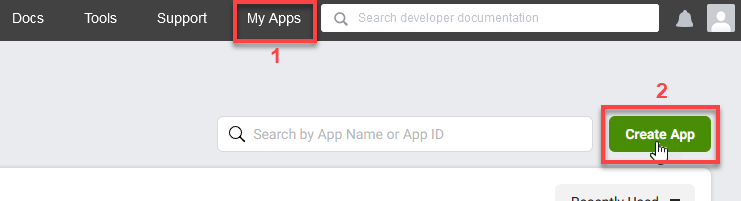
#2 Go to “My Apps” and create a “New App“

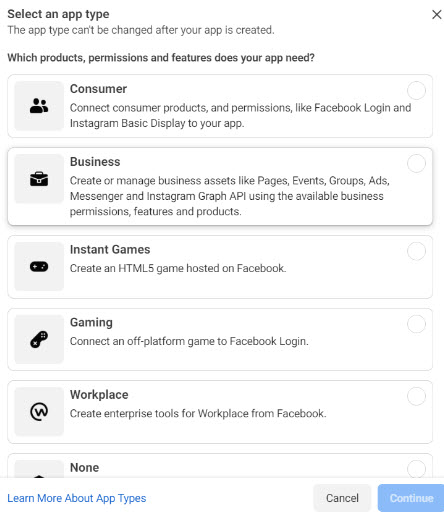
#3 Choose your reasons to create the App
Choose Consumer Option, that’s where you’ll find the Instagram Basic Display API options.


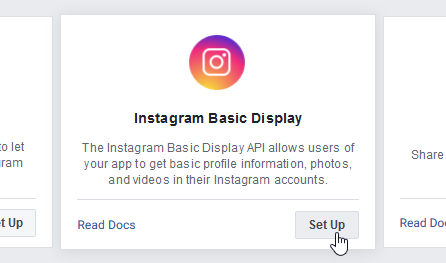
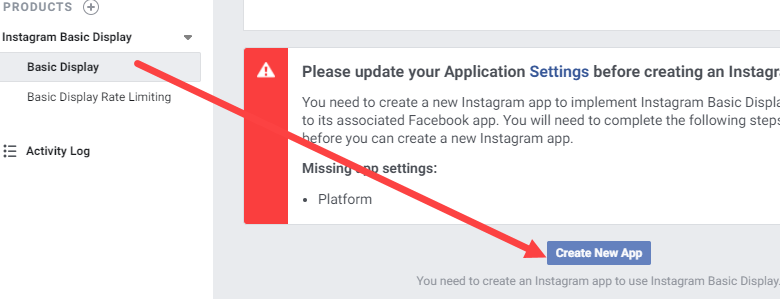
#4 Choose “Instagram Basic Display” as your product type and Set it up.

#5 Set up the Instagram Basic Display
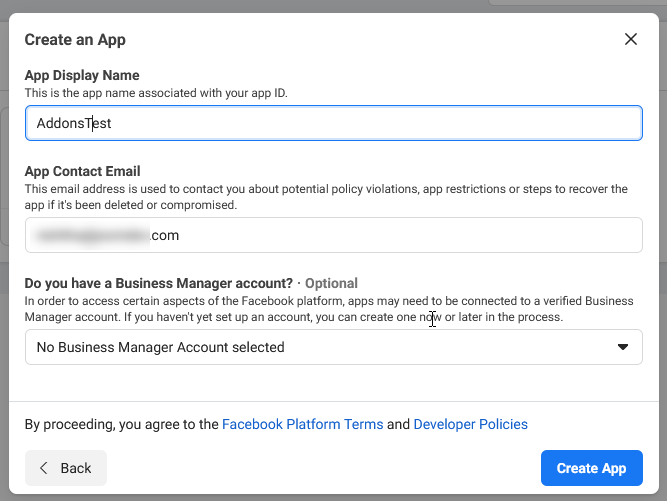
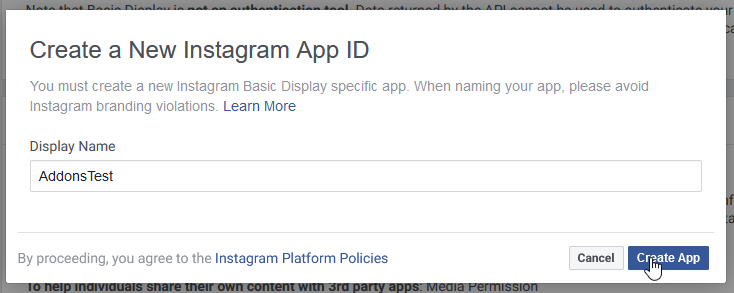
Go to Basic Display and create the app and give it an ID/Display name.


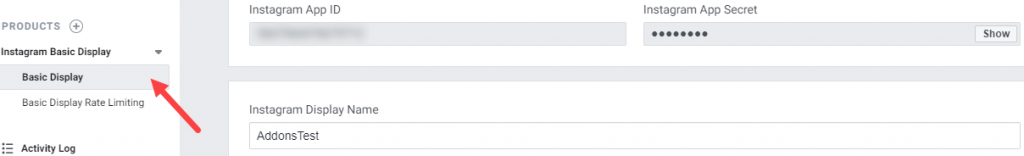
#6 “Client ID” & “Client Secret” generated
After creating the app, you will then get your Client ID and Client Token that are required on MightyThemes account

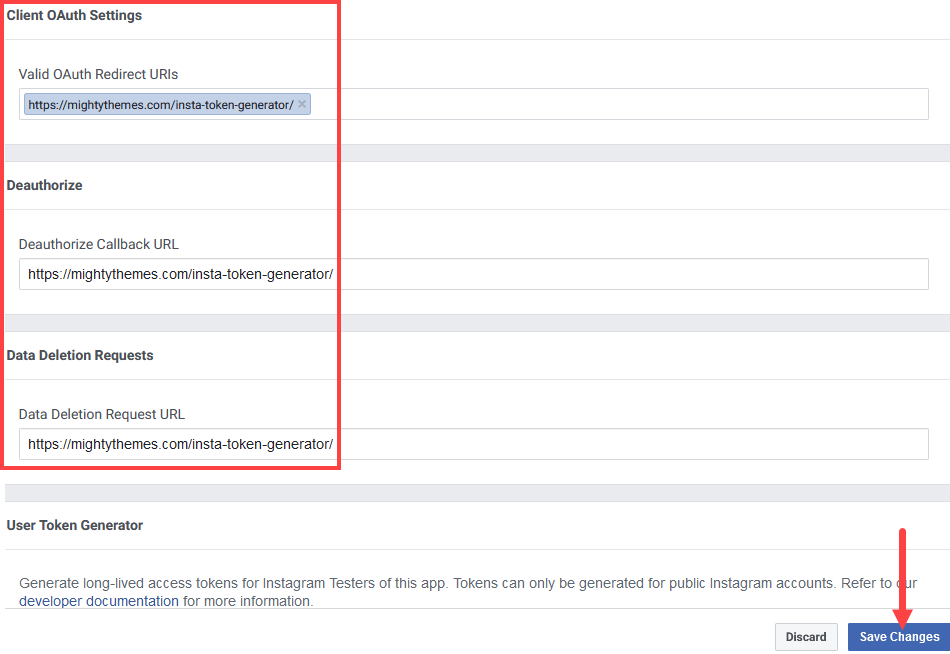
#7 Configure the Authorization Settings
Add this link: https://store.mightythemes.com/insta-token-generator/ as your authorization settings irrespective of the website you are using and save the changes, this way you can generate the token using your MightyThemes account.

#8 Add the Instagram account
Now depending upon your requirement you have 2 choices:-
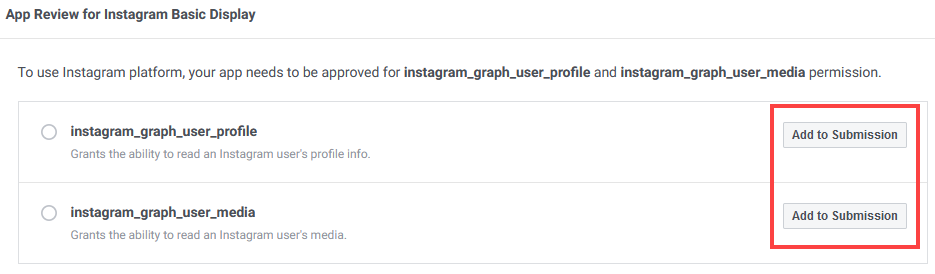
a) App Review for Instagram Basic Display:-
If you have multiple clients to handle then you can submit your app for permission review to Facebook and once approved your clients can use the same App ID and App Secret to generate an access token for their Instagram accounts after your approval.

This process will only work after your App permission has been approved by Facebook.
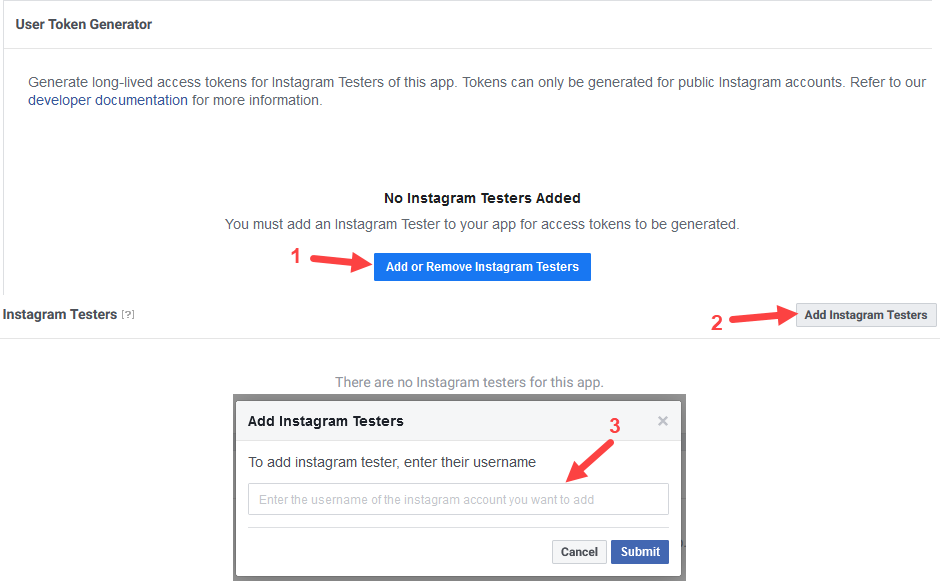
b) Add Instagram Testers:-
Or you can also keep a testing Instagram account, wherein you don’t have to wait for any permission approvals. Click on Add or Remove Instagram Testers button and Add Instagram Testers.

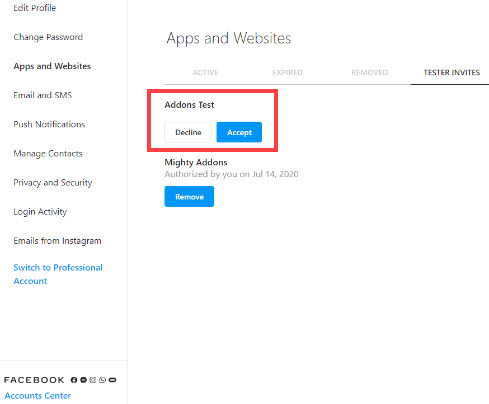
c) Accept the Request:-
Once you have added an account in Instagram Tester a testing request will be send to that account that needs to be accepted. Login to the Instagram account > go to Settings > Security(if accessing on mobile) > Apps & Websites > Tester Invites accept the invite received.

After accepting the invite please wait for a while for it to process and help you generate the token.
#9 Generate Access Tokens in 2 ways:
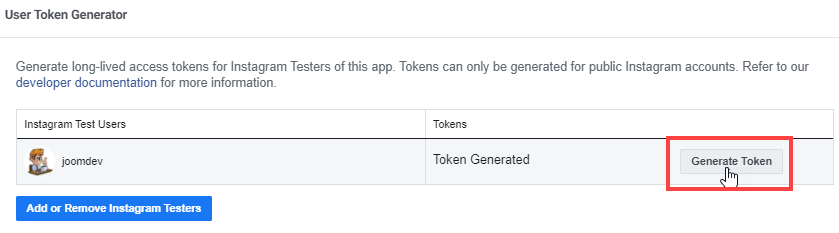
a) User Token Generator
Once you have added the Instagram account or your account has been approved, then you can either generate the token from here

b) MightyThemes Dashboard
Or go to Insta Token Generator > Submit the ID & Secret key > Click on generate token button > Approve your information sharing > Token generated

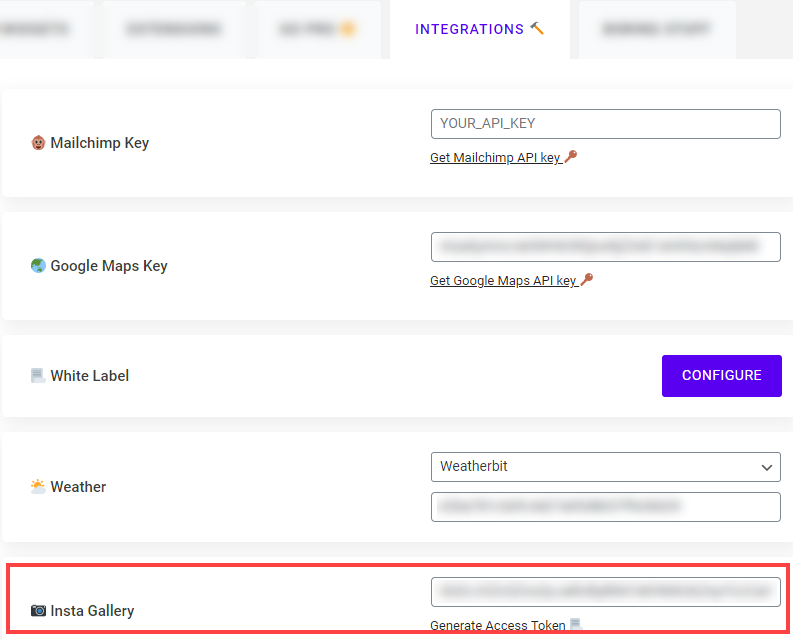
#10 Add the generated Token in the MA Dashboard
After the token is generated, copy and paste it in Integrations tab in your Mighty Addons dashboard and save the settings

#11 Validate the Token
To validate its working, check by adding the Insta Gallery widget on your page and if it that works, then you have successfully managed to generate the token correctly.
And finally you now have the Key to use Mighty Addons Insta Gallery widget.


