Might Addons has now come up with another very interesting feature from his bucket that is the option to add multiple gradient at any level. With this you can make your pages look more attractive and appealing to the visitors. This option is accessible under the MA Extensions tab.

Using the Advance Gradient option you are able to add multiple gradient layers in both normal and hover states over the complete box or even the texts within it.
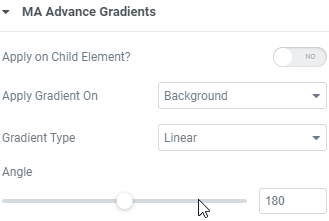
Once you navigate to the the MA Extensions tab, you will see the Advance Gradient tab there you have a list of options:

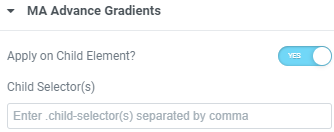
Apply on Child element means if you want to add the gradient to any inner element of the parent. Like you are applying the gradient on the section and to some of its inner elements be it any heading, any image or any content.

All you need to do is write the name of its selector in the Child Selector option. You can even add multiple selectors separated by commas.
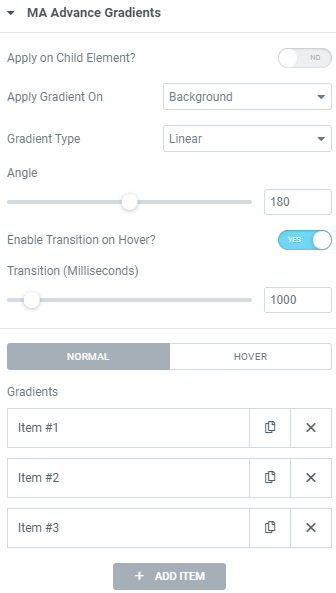
Apply Gradient On helps you choose where you want to apply the gradient, on the complete box or all the texts inside that box.

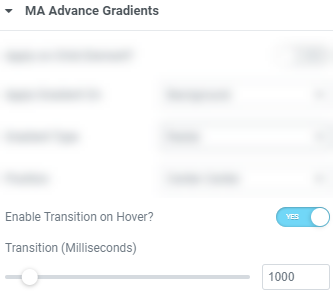
You also have the option to set a Transition effect while on Hover. This will help you set the effect as soon as the user hovers over the gradient region.

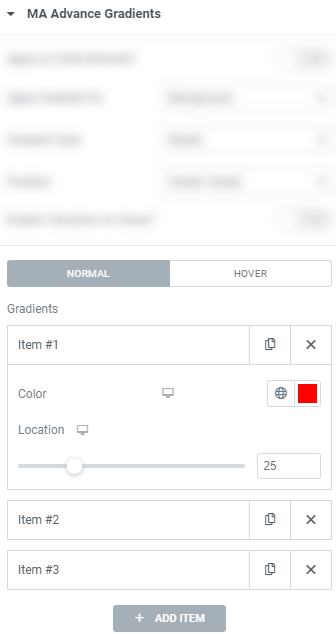
And then finally you have the repeatable field for adding the Gradient Layers in normal state and hover states. You can add as many layers as you want, reorder it but adding too many can also make things messy. The best part about this is its even responsive meaning you can set different gradients for different devices.