Want to make your pages look more attractive and stylish? With Mighty Addons you now have the possibility of adding multi shadow layers at any level be it section, column or widget. The Advance Shadow option is available under the new MA Extensions tab.

Using the Advance Shadow or Multi-Layer Shadow option you can add multiple layer of colors as shadows on either a complete box, its text or any particular inner element depending upon which level you add.
Once you navigate to the MA Extensions tab, you will see the Advance Shadow tab there you have a list of options:

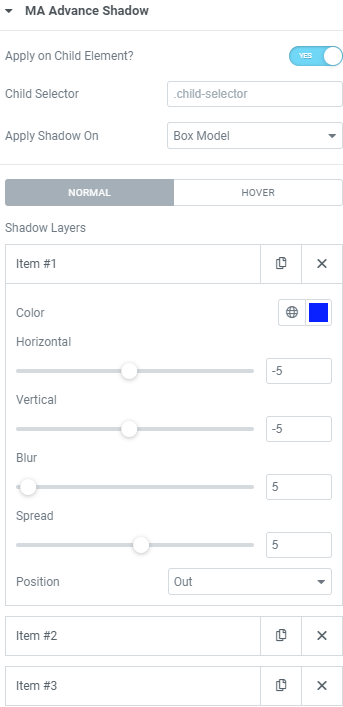
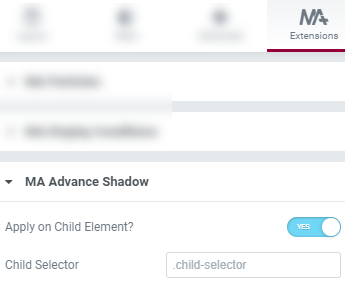
Apply on Child element means if you want to add the shadow to any inner element of the parent one. Like you are applying the shadow to the section and to some of its inner elements be it any heading, any image or any content. All you need to do is write the name of its selector in the Child Selector option.

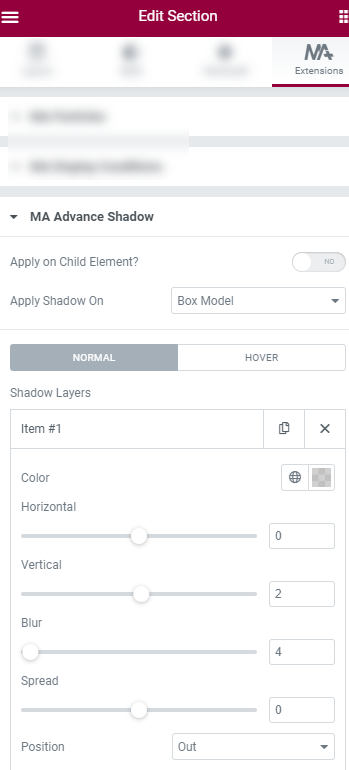
Apply Shadow On helps you choose where you want to apply the shadow on the complete box or all the texts inside that box.

And then finally you have the repeatable field for adding the Shadow Layers in normal state and hover states. You can add as many layers as you want, reorder it but adding too many can also make things messy.