Mighty Addons CSS Filter Extensions Provide you with multiple options which are applicable for any page Element and create a myriad of effects.
In order to use the CSS filter, you need the following plugins installed on your WordPress site:
- Elementor Page Builder
- Mighty Addons (Free Version)
- Mighty Addons (Pro version)
The CSS filters are available in the Pro version only. So if you don’t have the Mighty Addons Pro, upgrade to pro today and access all the premium features.
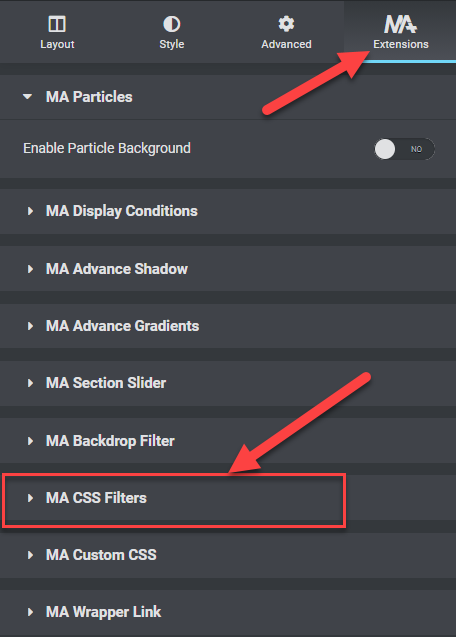
Once you are done with all these installations, click on any section or element where you want to apply the CSS filters and you will see MA Extensions in the Elementor’s editing panel alongside the Style and Advanced Tab.

Click on the MA CSS Filters section and it will come with the following additional options.
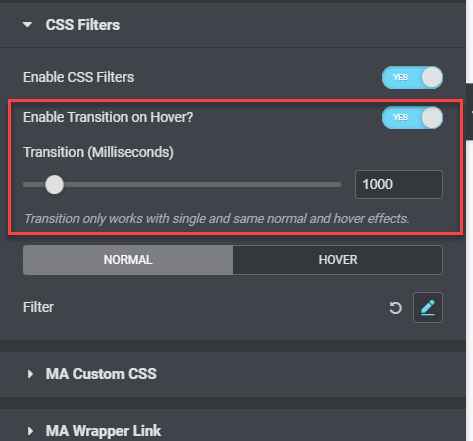
- Enable CSS Filter: Click on Yes in order to enable the CSS filters.
- Enable Transitions on Hover: If you want to add smooth transition effects on hover, click on Yes and set the Transition time in milliseconds.

At last set filters as per your need for hover and normal state. The available CSS filters are Blur, Brightness, Contrast, Grayscale, Hue Rotate, Invert, Opacity, Sepia, and Saturate.


