The contact form widget for Elementor allows users to communicate with the site owner. It has many fields like name, email, phone number etc. Visitors can fill out the form and submit it to send a message to the site owner.
The widget is available in the free version. So, if you want visitors to have an easy way to contact, you can use our widget from Mighty Addons.
In order to use MA Contact Form Widget, you need to install:
- Elementor Page Builder
- Mighty Add-ons (Free Version)
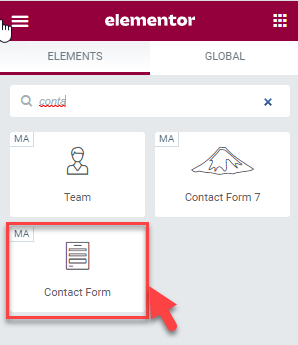
Once installation gets done, search “Contact Form” in the Elementor page builder search box, select the widget that has the MA symbol on the left corner, and drag and drop to the page.

This widget has its settings divided into two main tabs: Content and Style.Under the Content tab, we have the following subsections like Basic, Captcha, Consent, Button, Email options, Email template and Advanced options.

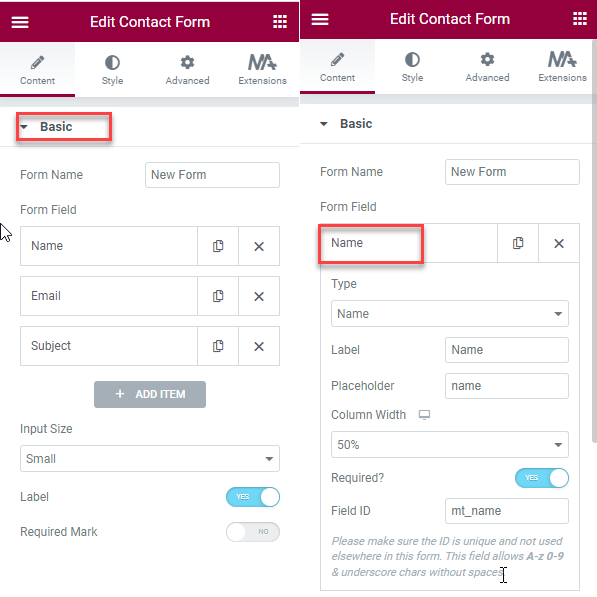
In the Basic Section we have Form Name, Form Field, Input size, label,and Required Mark.
Form Name :- Add the title for your contact form.
Form Field:- Users can add the list of the fields in the form according to their need.
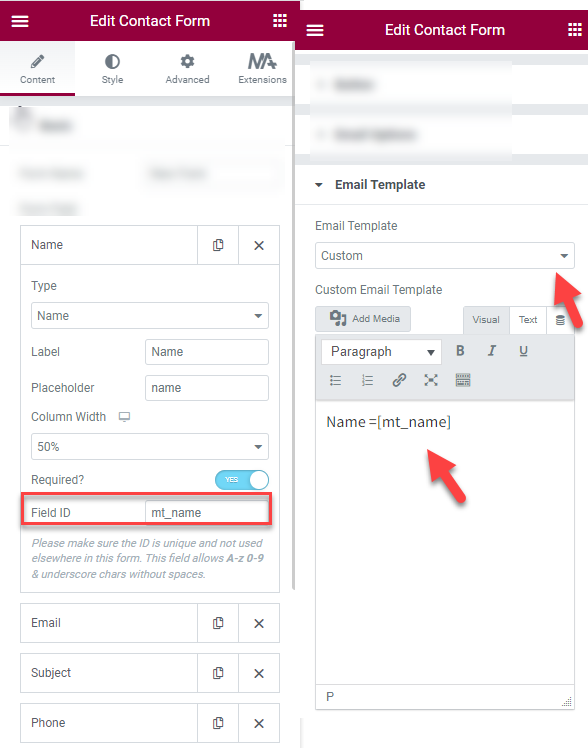
In the name section you have multiple options like :- Type, Label, Placeholder, column width, Required and Field Id.
- Type:- In the type you can get a variety of fields including name, email, phone number, subject and message, choose the one you like.
- Label:- Add label according to your need.
- Placeholder:- Add placeholder according to your need.
- Column width: Adjust width according to your preference.
- Required:- If you enable this feature the required field is compulsory to be filled .
- Field Id:- Here you can define the unique ID of this field.
Input Size :- Set the size as per your requirement.
Required Mark:- Enable this feature if you want to Provide the required text in the label of your form.

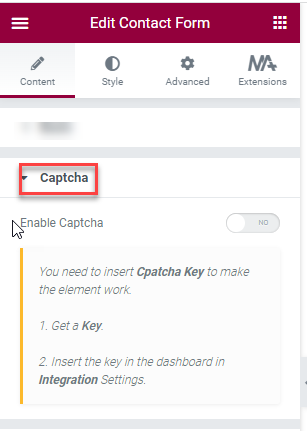
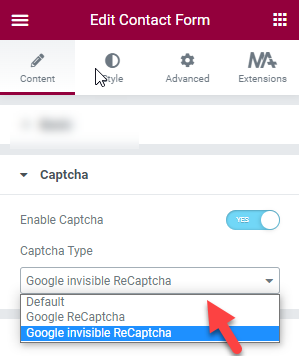
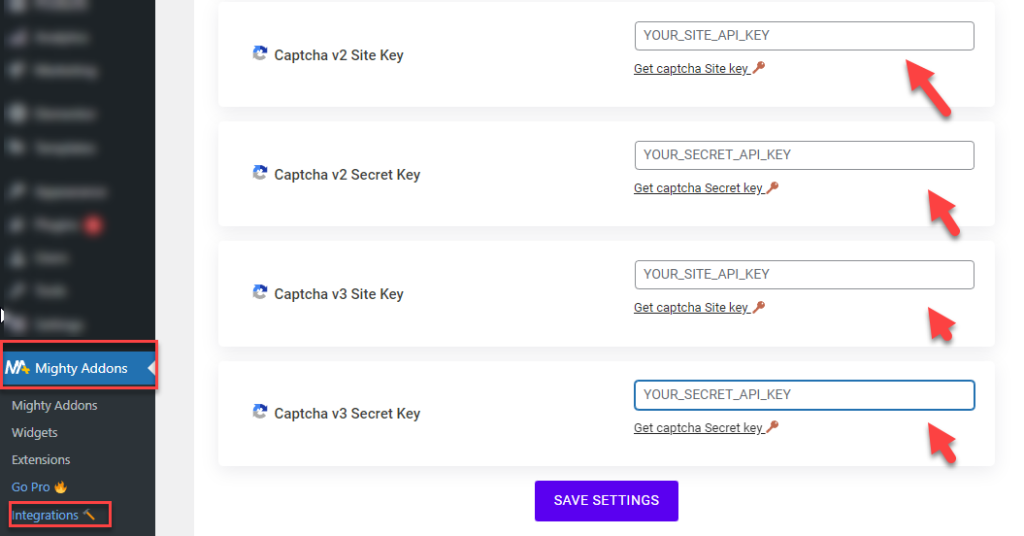
Captcha : If you enable this feature, You can use ReCAPTCHA which is a free service from Google that helps to protect websites from spam and abuse.


Before using this feature you have to add ‘Site Key’ and ‘Secret Key’ in the settings of Mighty Addons.

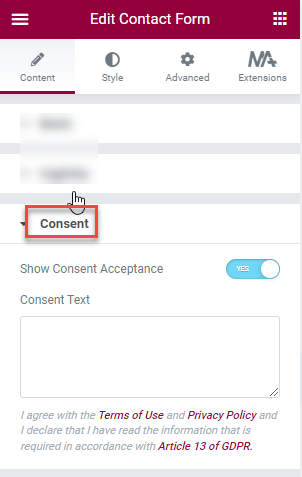
Consent:- Enabling this feature means, you have read the privacy policy and given consent to the company to use your information whenever they want to contact you about their product and services.

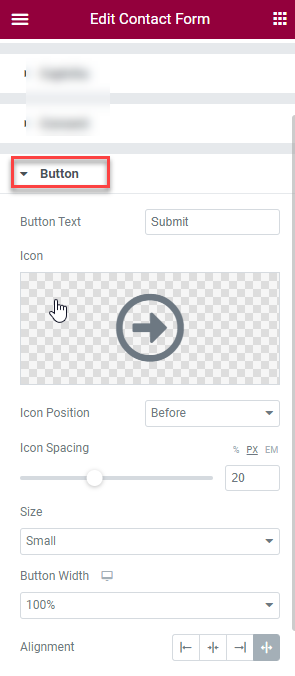
Button:- Here you can add the button text, icon and style the other features according to your need.

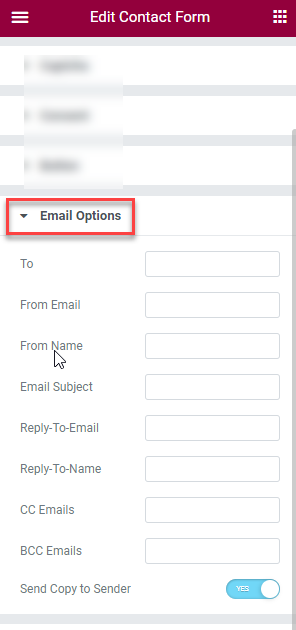
Email options:- You can see the email options like To, From email, From Name etc.
To:- You can enter the email address of the recipient of the form.
From Email :- Here you can enter the email address of the sender.
Email Subject:- Add the subject of the email.
Reply To Email:- The email address to which responses should be sent.
Reply To Name:- Add the name where the email will be sent.
CC Emails:- Enter the email address of the person to whom you want to send the copy of the Email.
BCC Email :- Enter the email address in BCC implies that a copy of your email will be sent to that address,so enter their email address and send to multiple email addresses (separated by commas).
Send copy to Sender:- If you enable this feature you are able to send the email to the sender.

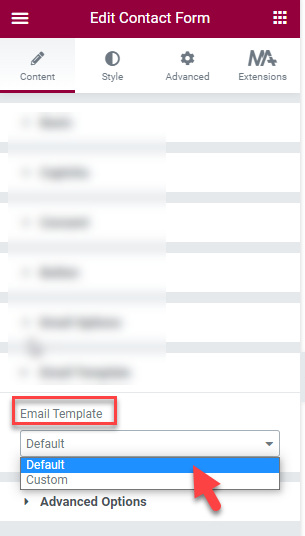
Email Template :- Default and custom options are available. By default, all fields are delivered, however in custom, the user specifies which fields they want to send.


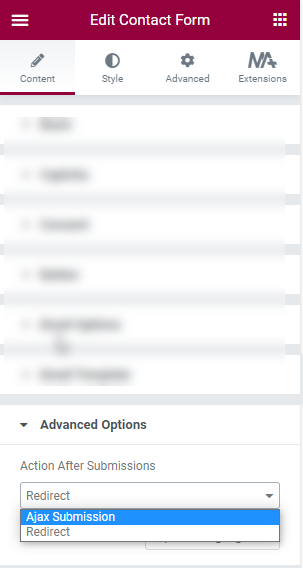
Advance Options :- Here you have two options Ajax Submission and Redirect. If you choose Ajax Submission, the form will submit on the same page and run all processes without any need for refreshing the entire page, and if you choose Redirect, the form will redirect to another URL after submissions.
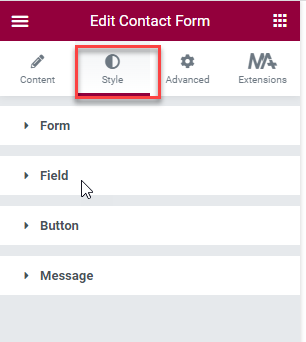
Style the Contact Form Widget
After you have added the widget on your page it’s now time to style it with options available. The Styling options are under the style tab.

We have provided various styling options to style the “Contact form” widget so that you can make it unique. you can style all the options like Form, Field,Button, and Message according to your need or priority.
This is how you can set up Contact Form widget on your Elementor website. Still, if you face any issues, then feel free to post us on our support forum.


