The How-To Schema Widget for Elementor allows you to easily create beautiful guides, tutorials, recipes, documentation, and many more. It gives a ready-to-use structure so that, users can add a set of instructions easily.
The how-to Schema is a structured data vocabulary that helps search engines better understand the content information on your website in order to serve rich results. Adding schema will help the search engine crawl better, and raise the ranking of the website.
The widget is available in the free version. So if you want to improve your search engine ranking easily, you can use our widget from Mighty Addons.
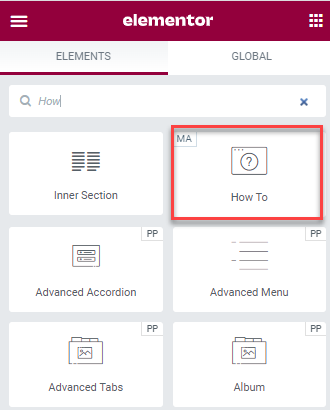
Once installation gets done, search “How To” in the Elementor page builder search box, select the widget that has the MA symbol on the left corner, and drag and drop to the page.

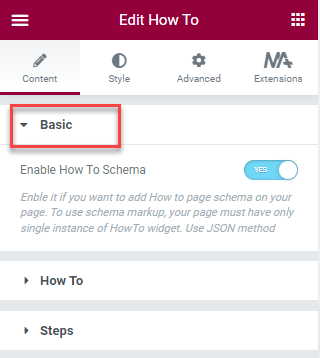
This widget has its settings divided into two main tabs: Content and Style. Under the Content tab, we have the following subsections. Starting with a basic subsection, you can enable schema, so that search engines can better understand your site’s content and display it in search results.

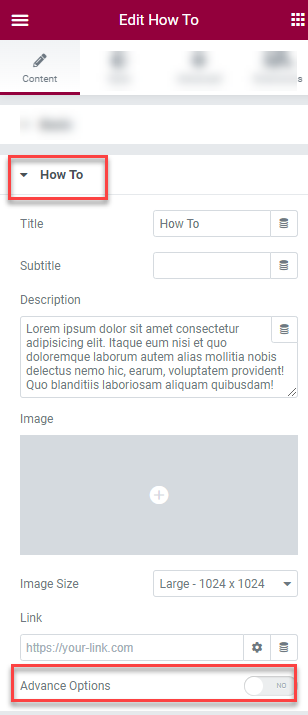
Next is the How-To section where you can add title, subtitle, description, Image, Image size, etc according to your requirements.

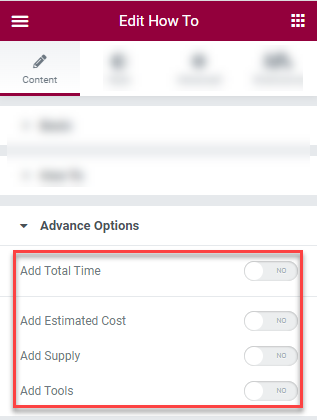
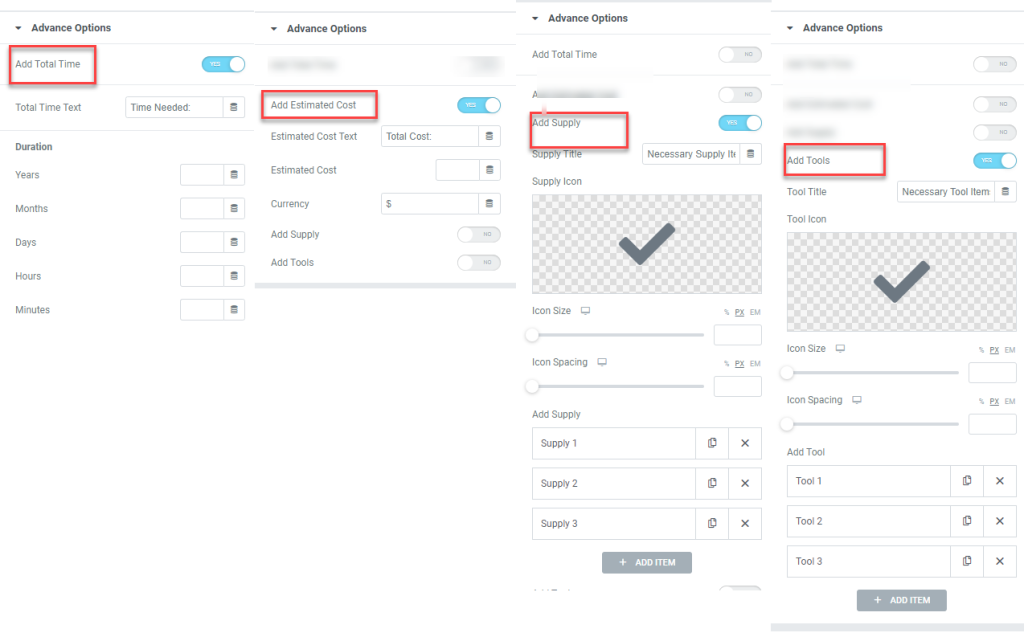
Here you have the Advance option, you can use it after enabled, and then, the Advanced tab will open below, where you can find total time, estimate cost, supply, and tools. Use all these options as per your requirement or preference.


Total Time:- Yes/No, if yes you can add time text, years, months, days, hours, and minutes below the how-to content.
Estimated Cost:- Yes/No, if yes you can set cost text, cost, and currency as per your need.
Supply:- Here you can add Title, supply icon, icon size, icon spacing, and add multiple supply as per your preference.
Tools:- If this is enabled you can set Title, Tool icon, icon size, icon spacing, and add multiple Tools as per your requirement.

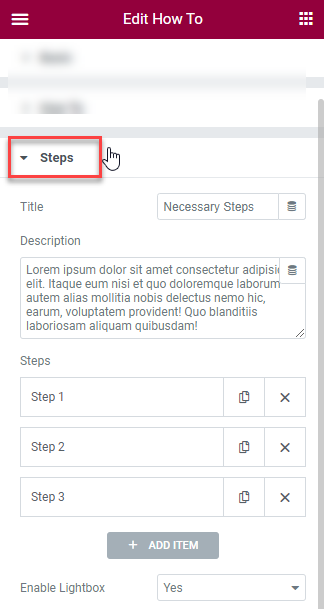
In steps, you can add title, description, and steps according to your need or preference.
Enable lightbox:- Yes/No, if yes it shows a window overlay that appears over an image, and blocking some of the content and dimming and disabling the rest of the background.
How to Style the How-To Widget
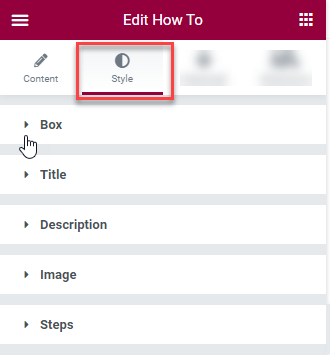
After you have added the widget on your page it’s now time to style it with options available. The Styling options are under the style tab.

We have provided various styling options to style the “How-To” widget so that you can make it unique. you can style all the options like box, title, description, Image, and Steps according to your need or priority.


