In order to display all the products on a single page without having to write a single line of code, you can use the WooProducts Grid widget. This will help you in displaying all your products easily without having to adjust with the columns & grid.
This widget is a part of the Mighty Addons pro version so make sure you have subscribed to it. As the name suggests it is only compatible with WooCommerce products.
Like any other widget, the options are basically divided into 2 main tabs Content & Style. The Content tab has the following subsections:
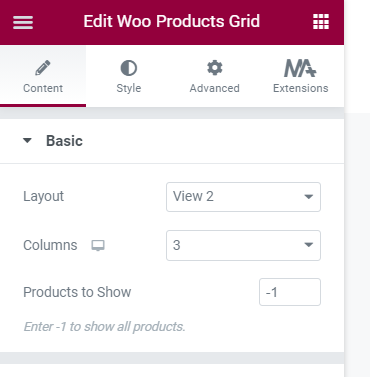
The Basic subsection has these options:-

- Layout- Choose the grid layout views.
- Columns- Set the column for the grid
- Products to Show- Set the number of products you want to show
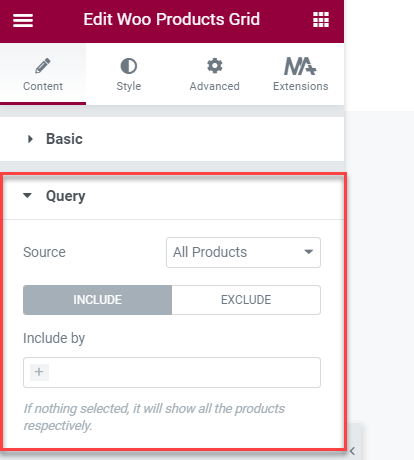
Next is the Query subsection that will help you choose what type of products you are displaying. It has the following options:-

- Source– Select what type of products will be shown in the grid like featured products, latest products, onsale products or any other
- Include/Exclude by– Include/exclude products with respect to the tags or categories.
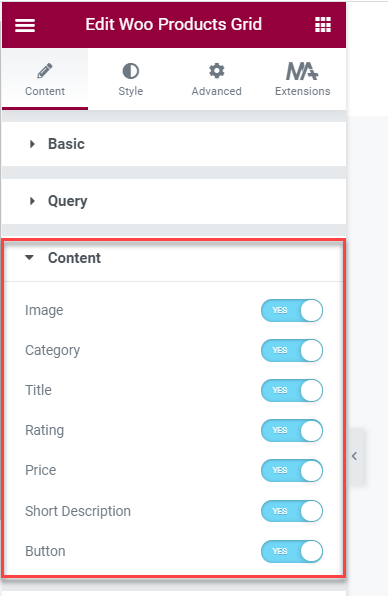
Next is the Content subsection that will help you set the type of content you want to display with each item. It has these options:-

- Image– Choose if you wish to enable or disable the product images
- Category– Choose if you wish to show/hide the product category
- Title– Choose if you wish to enable or disable the product title
- Rating– Choose if you wish to show/hide the product ratings
- Price– Choose if you wish to enable or disable the product price
- Short Description- Choose if you wish to show/hide the product description
- Button– Choose if you wish to enable or disable the add to cart button
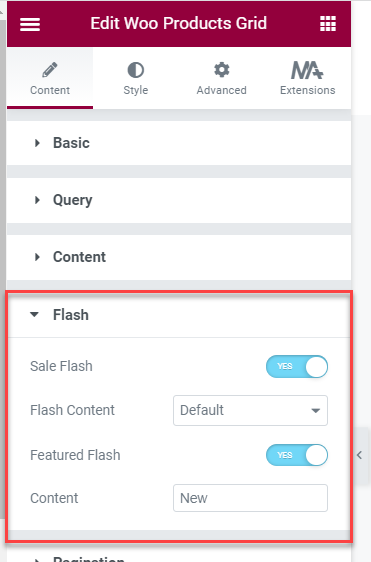
If you have an ongoing sale then you can highlight those products in the grid under the Flash subsection, that has these give options:-

- Sale Flash- Choose If you wish to enable or disable the flash sale on products
- Flash Content- If you have enabled the sale then select the content type as default or custom
- Featured Flash– Choose If you wish to enable or disable the featured sale on certain products.
- Content- If yes, then write the content for the featured sale tag.
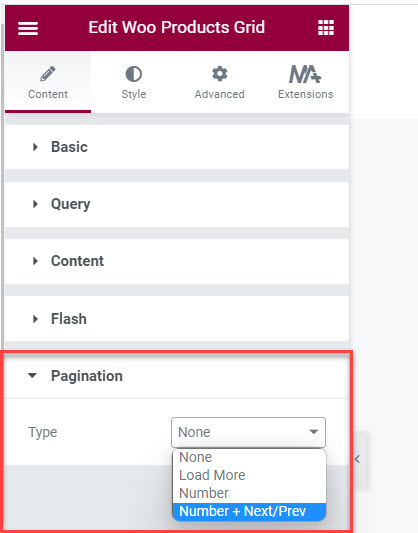
If you have more than 10 products to display then it is important to choose the correct type of pagination. This can be set under the Pagination subsection with the help of the following options:-

- Type– Choose the type of pagination you want to show with the grid
- Products per page- Select the number of products on each page.
Style Product Grid Section
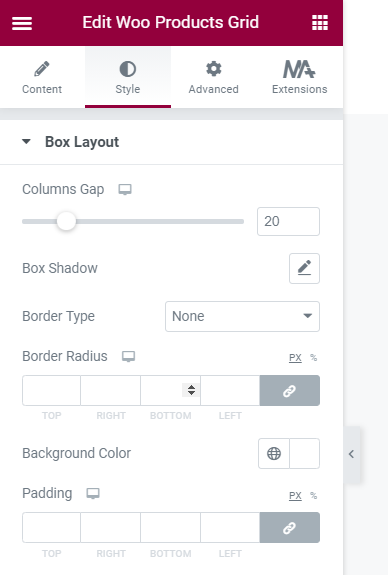
Now that you have set & added all the content, the next step will be to style it. All the styling options are under the main Style tab. Starting with the Box Layout subsection where you can style the background with the following options:-

- Column Gap– Adjust the column gap between the products
- Box Shadow- Set the box shadow for each item
- Border settings- Set the border settings for each item
- Background Color- Select the background color for each item in the grid
- Padding- Adjust the product padding.
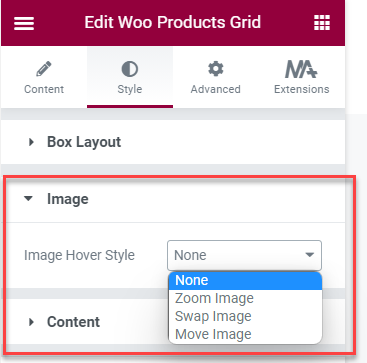
To choose the action in Image hover go to the Image subsection that has this option:-

- Image Hover Style- Select the hover action for each product image
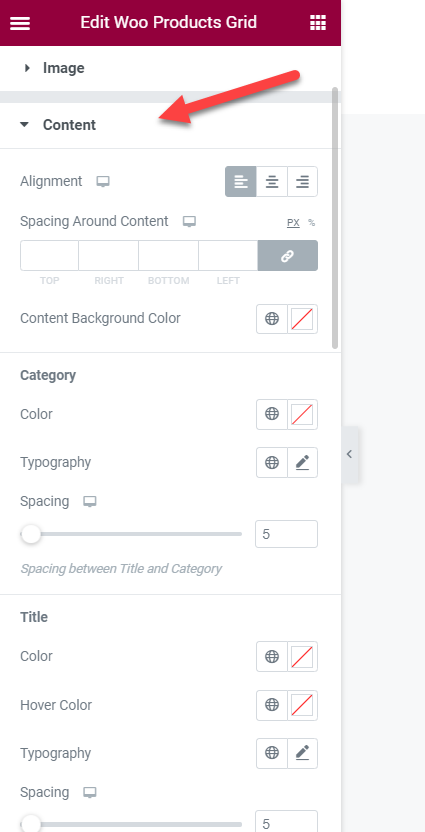
Depending upon the content you are displaying you can style them under the Content subsection with the following options:-

- Alignment– Adjust the product content alignment
- Spacing around content- Adjust the spacing around each item
- Content background color- Set the background color for the content of every item
- Category settings- Adjust the category settings like color, typography & spacing
- Title settings- Adjust the title settings like color, typography & spacing
- Rating settings- Adjust the rating settings like color, typography & spacing
- Price settings- Adjust the price settings like color, typography & spacing
- Short Description settings- Adjust the description settings like color, typography & spacing
- Button settings- Adjust the add to cart button settings for both hover & active states
- View Cart settings- Adjust the view cart button settings like color & typography
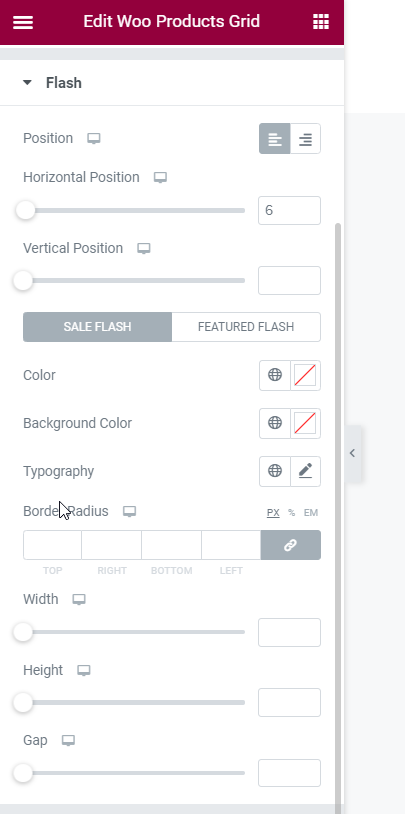
To style, the sale products and their options go to the Flash subsection:-

- Position– Adjust the position of the sale tag over the products
- Color– Select the color of the flash sale/featured sale tag
- Background Color- Select the background color of the flash sale/featured sale tag
- Typography– Select the typography of the flash sale/featured sale text
- Border radius- Adjust the border radius setting
- Width- Adjust the width of the sale tag
- Height- Adjust the height of the sale tag
- Sale Flash Gap- if you have enabled both Sale and Featured flash, you can adjust the space between both of them from here.
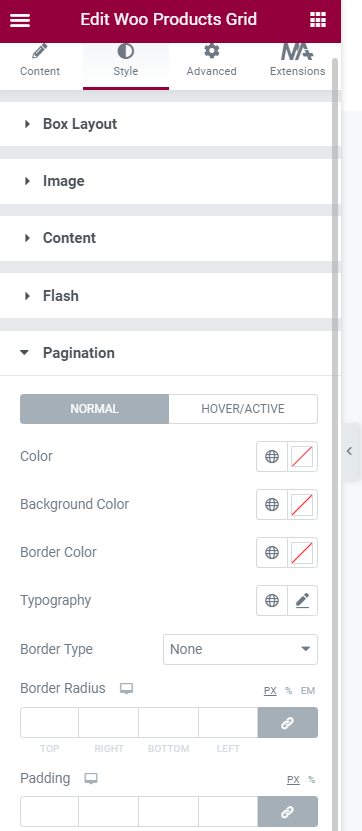
The last options are to style the Paginations. Depending upon the pagination selected we have the following options in the Pagination subsection:-

- Spacing– Adjust the spacing with respect to the grid items
- Normal/Hover/Active color settings- Set the color & background color for the pagination type selected in all different states
- Hover/Active Border settings– Set the border settings for the pagination in different states
- Typography– Set the typography of the text in case of Next/Prev pagination type.
This is how you can set up Woo Product Grid Elementor widget on your Elementor website. Still, you face any issues, feel free to post us on our support forum.
- Tagged Under:
- WooCommerce


