Woo Add to cart widget allows you to place the button anywhere on your website and let users add a number of products directly in their cart.
In order to use this widget, you need to install:
In order to use the Woo Add to Cart Widget in Elementor, you need the following plugins installed on your WordPress site:
- Elementor Page Builder
- Mighty Addons (Free Version)
- Mighty Addons (Pro version)
- WooCommerce
The Woo Add to Cart Widget is available in the Pro version only. So if you don’t have the Mighty Addons Pro, upgrade to pro today and access all the premium features.
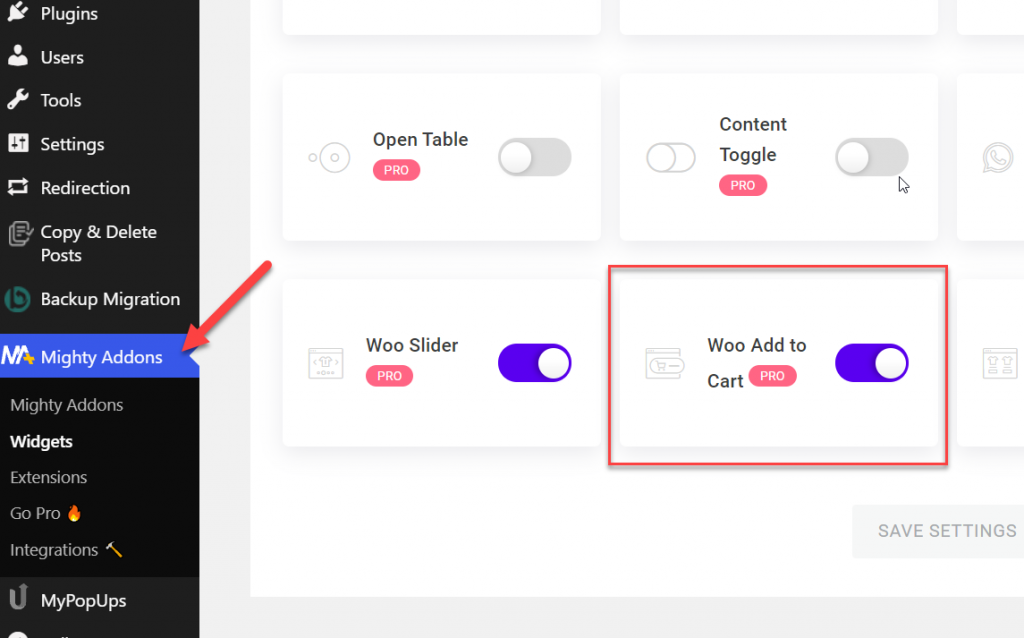
Once you are done with the installation of Mighty Addons and activated the license, navigate to the Widget section in the Mighty Addons Dashboard and Enable it.

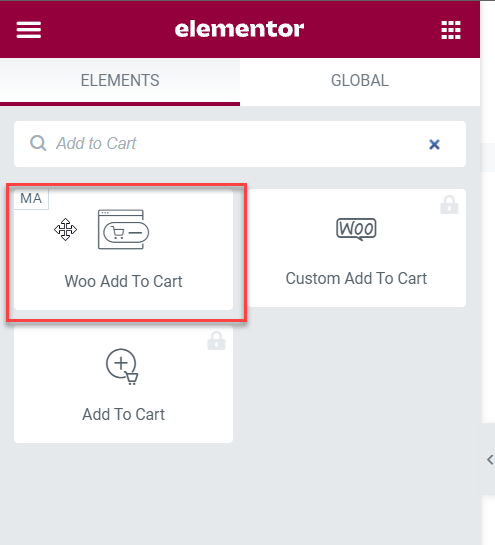
Once installation gets done, search “Woo Add to Cart” in the Elementor page builder search box, select the widget, and drag and drop to the page.

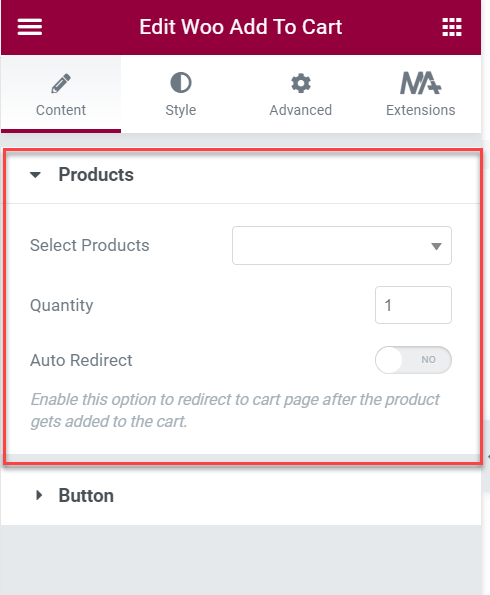
Products

- Select Products: Select the product you want to add to the cart.
- Quantity: Set the quantity of products as per your requirement.
- Auto Redirect: Enable this option to redirect to the cart page after the product gets added to the cart.
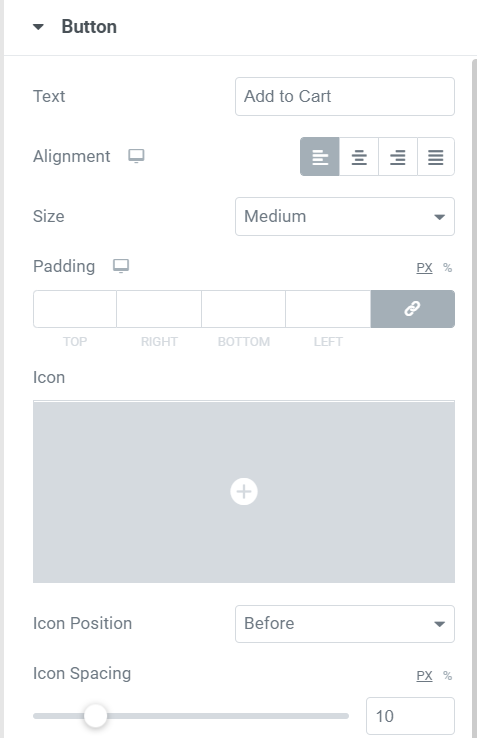
Button

- Text: Here, you can customize the text of the add to cart button.
- Alignment: Choose the alignment left,center, right or block.
- Size: Select the size of your text such as small, medium or large.
- Padding: Adjust the padding according to your need.
- Icon: Choose the icon image which you want to display.
- Icon Position: Set the icon before or after the button text.
- Icon Spacing: Adjust the space between the icon and the button text.
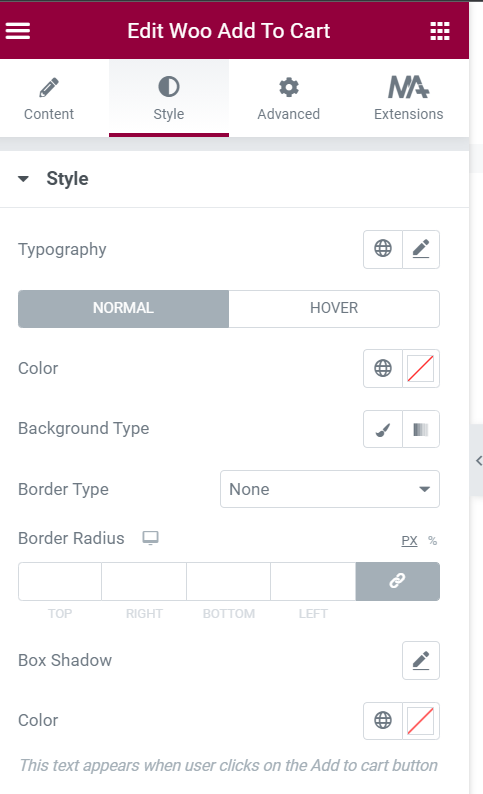
How to Style Add to Cart Button

- Typography:- You can set the typography as per your requirements.
- Box Shadow:- Adjust the box shadow.
- View Cart Text Color – Set the text color of View Cart text which will be appear once the user will click on the add to cart button.
Apart from these, you can find the controls for Button color, background color, border hover animations for hover and normal states.
This is how you can set up Woo Add to Cart widget on your Elementor website. Still, you face any issues, feel free to post us on our support forum.
- Tagged Under:
- WooCommerce


