The Mighty Addons Modal widget allows you to create interactive pop-ups that open on the top of the main window with the click of the button, Text, Image, etc.
This widget comes under the Mighty Addons Pro, so make sure you have subscribed to it.
In order to use MA Modal Widget, you need to install:
- Elementor Page Builder
- Mighty Add-ons (Free Version)
- Mighty Addons (Pro Version)
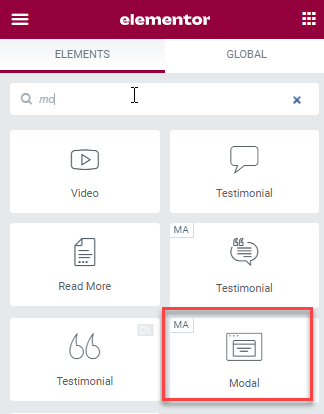
Once installation gets done, search “Modal” in the Elementor page builder search box, select the widget that has the MA symbol on the left corner, and drag and drop to the page.

This widget has its settings divided into two main tabs: Content and Style. Under the Content tab, we have the following subsections. Starting with the Basic subsection where you can find many options like Preview, Modal title, Content type, etc.
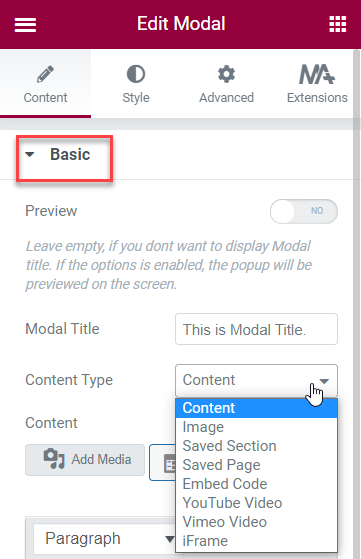
Basic

Preview: – Yes/No, if yes it will give you a preview of the modal popup so that, you can see how it will look in real-time.
Modal Title:- Add title which will be displayed at the top of the popup window.
Content-Type:- Choose the type of content you want to display in the popup window like content, Image, save section, save the page, Embed code, youtube videos, Vimeo videos, and iframe.
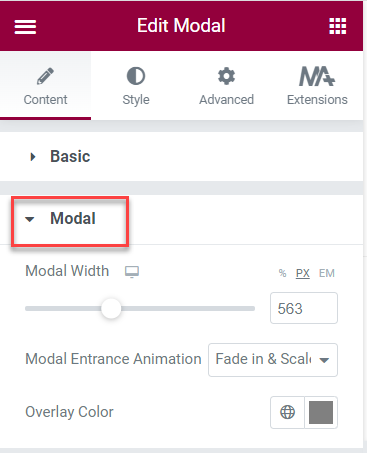
Modal

Modal Width:- In modal width, you can set the width to the pop-up window.
Modal Entrance Animation:- Here you have many animation options like slide right, slide bottom, etc, you can use them according to your need.
Overlay Color:- This will allow you to set the color for the overlay that will be displayed behind the popup window.
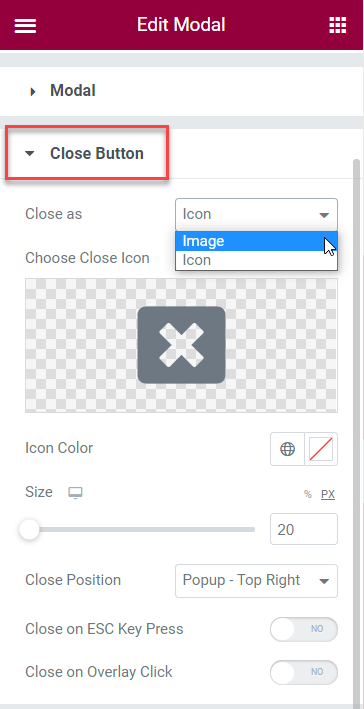
Close Button

Close as:- Here you have two options Icon and Image for close the popup window, choose as per your preference.
Icon Color:– You can add icon color for the Close button.
Size:- Set the size of the close button according to your need.
Close Position:- Select the close popup position from the dropdown such as window top-left, window top-right, Popup – Top left, etc.
Close on ESC KeyPress:– Yes/No, if yes you can close the popup window on ESC keypress.
Close on Overlay Click:– Yes/No, if yes you can close the popup window on overlay click.
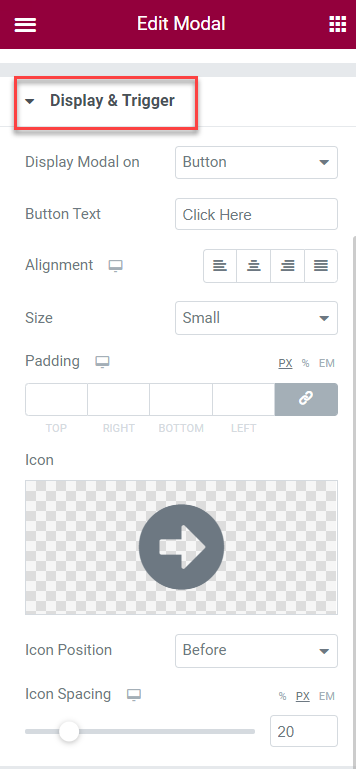
Display and Trigger

Display Modal has multiple options in the dropdown like Button, Text, Image, etc. It will allow you to choose how you want the popup to appear.
Like if you choose Button then you will have all the button configuration options.
Button Text:– Here You can add the text to the Model Popup button.
Alignment:- You can adjust the alignment of the button as per your requirement.
Size:- Choose the size of the button as you want.
Padding:- Adjust the padding for the button.
Icon Position:- Select the position of an icon like before or after the text accordingly.
Icon Spacing:– Adjust the space between the icon and the text.

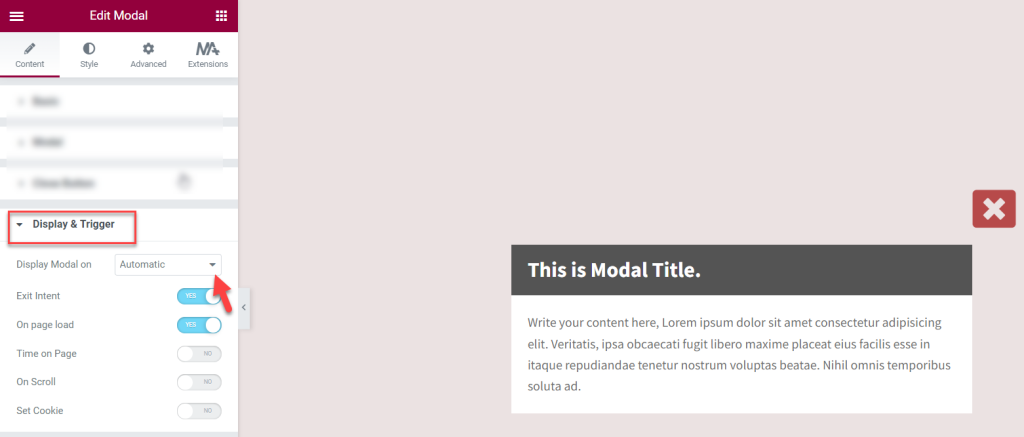
If you choose Display Modal is Automatic, then you get Exit Intent, On-page Load, Time on Page, etc options.
Exit Intent is a technique for monitoring user behavior when they are about to leave the site. It traces the visitor’s behavior through mouse movements on the website and tracks the exact time, when the cursor moves out of the upper page boundary, a popup window is shown.
If you select On Page Load, the modal popup window appears automatically when the page loads without clicking anything.
In Time on-page, a modal popup window is displayed after the time elapsed which you have given on the time-on-page and On scroll, it will display after the scroll position is exceeded.
Set Cookies: It manages to disable the modal pop window. Once you have set the cookies the popup window will close after a specific number of days, which you set as per your requirement.
Style the Model Widget
After you have added the widget on your page it’s now time to style it with options available. The Styling options are under the style tab.

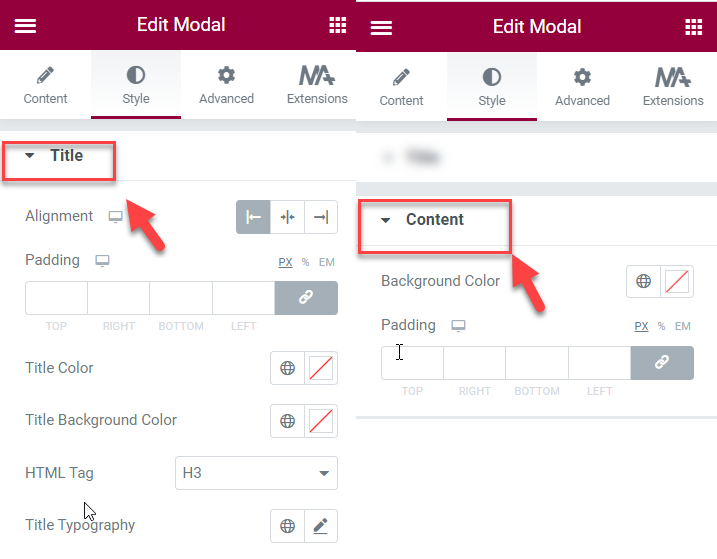
Here you can style the Title and Content tab according to your need.

In Title, you have alignment, padding, Title color, Title background color, Html tag, and Title typography, and in content, you have Background color and padding style as per your need.
This is how you can set up Modal widget on your Elementor website. Still, you face any issues, feel free to post us on our support forum.


